【HTMLメールとは?】特徴などの基本知識から作成ポイントを解説
- INDEX
-

「HTMLメールってなに?」
「テキストメールとどう違うの?」
「どうやって作るの?」
この記事は冒頭のような疑問を抱いている方に向けて、HTMLメールの概要やメリット、作り方などを分かりやすくご紹介しています。
最後にHTMLメールの作成に役立つテンプレートもご紹介していますので、HTMLメールの基本を押さえた上で活用してみたいという方は、是非最後までご確認ください。
HTML メールとは
はじめにHTMLメールとは何かについて、お話していきたいと思います。
HTMLメールの概要
・そもそもHTMLとは
HTMLとはHyper Text Markup Languageの略で、Webページの作成に用いられる言語です。
現在のWebサイトのほとんどはこのHTMLによって構築されており、皆さんが見ているこのサイトも基本的にはHTMLによって作成されています。
・HTMLメールとは
HTMLメールとは、そのWebページを作成するための言語であるHTMLを活用して作られたメールです。
HTMLで作成されているので、文字のフォントや色、大きさなどを自由に装飾することができる上、写真・画像などを挿入することもできます。
文字だけでなく視覚情報としても訴求できるため、メルマガを中心としたマーケティング施策に多く活用されています。
HTMLメールとテキストメールの違い
HTMLメールとは別に、テキストメールという形式のメールも存在しています。
テキストメールとは、HTMLで構成されているわけではなく、純粋に文字/テキストだけで作成されたメールです。
ビジネス上のやり取りで活用されているメールの内、大半はテキストメールでしょう。
HTMLメールと異なり、画像や写真などを活用することができず、基本的に文字のみで情報を伝えることになります。
そのためテキストメールでは改行や空白、箇条書きなどの工夫でしか、見やすさや分かりやすさを演出することはできず、メルマガ等の形式にはあまり向いていないと言えるでしょう。
HTML メールのメリット・デメリット
続いてHTMLメールのメリットとデメリットについて見ていきましょう。
HTMLメールのメリット
まずはメリットから確認していきます。
・メリット①:視覚的な訴求ができる
HTMLメールのメリットとしてまず挙げられるのが、「視覚的な訴求ができる」という点です。
テキストメールとは異なり様々な画像や写真を挿入したり、背景や文字色などをカスタマイズしたりすることができるため、広告に近いような視覚的な訴求が可能になります。
・メリット②:読者の理解にかかる負荷を軽減できる
テキストメールだとどうしても文字のみでの情報訴求になるため、読者は文字を読まなければ内容を理解することはできないです。
しかし、HTMLメールであれば重要な情報を目立たせたり、画像に置き換えたりすることで、読者から見たとき分かりやすい構成にすることができます。
その結果として読者の理解にかかる負荷を軽減できるのです。
・メリット③:効果測定が可能
また効果測定が可能である点もメリットと言えます。
画像や写真を埋め込んだり、Webページへのリンクなどをメール本文に埋め込んだりすることで、送信相手がメールを開封した際、サーバーに対してデータ読み出しリクエストが送られることになります。
それらの情報を基に開封率やURLのクリック率などの効果を測定することができるというわけです。
HTMLメールのデメリット
デメリットの方も併せて押さえておきましょう。
・デメリット①:HTMLなどの専門知識・スキルが必要
HTMLメールを自社内で作成する場合、HTMLは勿論、CSSなどの専門知識が必要となります。
それらの知識やスキルを有している社員がいない場合は、新たに習得するか、外注するかなどの対応が必要になるでしょう。
・デメリット②:送信先の環境によっては正しく表示されない
HTMLによって作成されたWebサイトが、ユーザー環境によって正しく表示されないことがあるのと同様、HTMLメールも同じく送信先の環境によっては、正しく表示されないことがあります。
折角様々な情報を盛り込んでも正しく表示されなければ、本末転倒と言えるでしょう。
・デメリット③:サーバーへの負荷が大きい
また画像や写真などの様々な要素を含めて構成されるHTMLメールは、その送信や受信の際、テキストメールよりもサーバーへ負荷をかけます。
そのため同時配信するメール数や画像などの点数によっては、送信や受信に時間がかかってしまうでしょう。
HTML メールの作り方
ここからはHTMLメールの作り方について、2つのパターンをご紹介します。
作り方①:HTMLでコーディングする
一つ目の作り方はHTMLで直接コーディングしていく方法です。
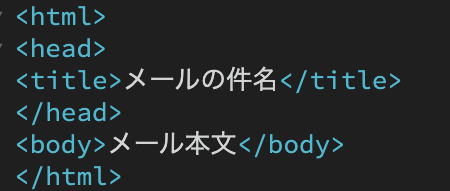
まずは以下のような基本構造を基にHTMLメールのテンプレートを構築する必要があります。
【HTML基本構造】

これらのHTML基本構造に加えて、CSSによって様々な装飾を施していく形になります。
この作り方は、先ほど挙げたようにHTMLとCSSのスキルが当然必要になってくるため、知識もスキルもない人がいきなりできる方法ではありません。
作り方②:HTMLメールのテンプレートを利用する
それでは専門知識やスキルがない場合は新たに習得するか、外注するかしかないのかといえば、そうでもないのです。
HTMLメールのテンプレートを活用すれば、HTMLに関する専門知識がなくても、簡単にHTMLメールが作成できるようになります。
HTMLメールのテンプレートの内、無料で活用できるものについて後ほどご紹介します。
お役立ち資料! "成果が出るメール配信『完全ガイド』 " はコチラ >>

HTML メール作成のポイント
次にHTMLメールを作成する際に押さえておくべきポイントをご紹介します。
ポイント①:レスポンシブデザインに対応する
一つ目のポイントはレスポンシブデザインに対応することです。
レスポンシブデザインとは送信先・表示先の環境を問わずに、自動的に文字や画像の位置などを調整してくれるWebデザインのことを指します。
昨今はデスクトップに限らず、ノートPCやスマートフォン、タブレットといった様々なデバイスでの表示が想定されます。
そのためHTMLメールにおいても、レスポンシブデザインを取り入れることが重要と言えるのです。
ポイント②:各メーラーへの対応
また各メーラーへの対応も踏まえて作成していくこともポイントとして挙げられます。
メーラーにはOutlookやYahoo!メール、Gmailなど様々な種類があり、それぞれ対応しているCSSプロパティ(デザイン変更のためのスタイルの種類)が異なります。
そのため一つのCSSだけでは全てのメーラーには対応することができず、表示が崩れる場合があるのです。
そのため各メーラーへのCSSプロパティに対応できるように、HTMLメールの作成に取り組む必要があるのです。
ポイント③:画像などが非表示になった場合も想定する
レスポンシブデザインやCSSプロパティへの対応をしていても、多くのメーラーでは受信したユーザーが表示を許可しない限り、画像や写真は表示されない仕様になっています。
そういった場合も想定し、画像や写真などに重要な情報を全て記載するのではなく、テキストにもきちんと重要な情報やポイントを記載しておくなどの対応が必要となるでしょう。
そもそもテキストを読んで、魅力的に思わないHTMLメールの画像や写真は表示されないので、テキストもしっかりと作り込む必要があるのです。
HTML メール作成に役立つテンプレート
最後にHTMLメールの作成に役立つテンプレートをご紹介します。
ツール①:ZURB HTMLメールテンプレート
プロダクトなどのデザインを手掛けるZURBが提供する無料のテンプレートです。
基本的なテンプレートが5種類用意されており、よほど凝った内容のものを作りたい場合でない限り、十分活用することができます。
<ZURB>
https://zurb.com/playground/responsive-email-templates
ツール②:Free newsletter templates
メール配信システムであるCakeMailが無料で提供しているHTMLメールのテンプレートです。
ZURBとは異なり、多くの種類のテンプレートが用意されているため、様々なデザインを活用したい方にはコチラがオススメと言えます。
<Free newsletter templates>
https://www.cakemail.com/templates/
まとめ
今回はHTMLメールの概要や作り方を中心にお話してきましたが、いかがでしたか。
当社は営業支援SFA、見込み客発掘、名刺管理を統合したセールスDX推進ツール「ホットプロファイル」を提供しております。
ホットプロファイルはHTMLメールを有効活用する上で重要になる顧客リスト作成から、メール送信まで一元管理が可能です。
様々な属性をもとにカスタマイズした顧客リストを手軽に作成することができるため、HTMLメールを活用したメールマーケティング施策もより効率よく実施していただけます。
少しでも興味がおありでしたらお気軽に資料DL、お問い合わせください。
お役立ち資料! "成果が出るメール配信『完全ガイド』 " はコチラ >>